❤ เทคนิค PhotoShop สร้างแสตป์เก๋ๆ ด้วยรูปถ่ายเราเอง ❤
** วันนี้เรา.. มาสร้างแสตป์มสวยๆ จากรูปถ่ายของเรากันดีกว่า **
ภาพตัวอย่าง

1. เปิดภาพถ่ายที่ต้องการ ( ควรเป็นภาพที่มีขนาดใหญ่นิดนึงนะจ๊ะ )
- เลือกเครื่องมือ Crop Tool กำหนดค่า Width:510 และ Height:375 px ตามภาพ..

2. แล้ว Crop บริเวณที่ต้องการ แล้วกด Enter

3. เปลี่ยน Froground เป็นสีดำ และ Background เป็นสีขาว
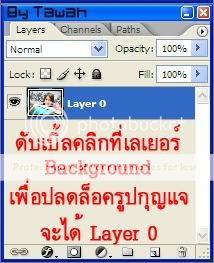
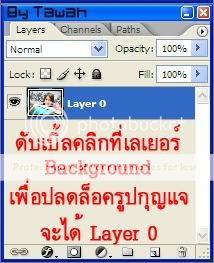
- แล้วดับเบิ้ลคลิกที่ เลเยอร์ Background เพื่อปลดล็อกรูปกุญแจออกไป จะได้ Layer 0

4. ไปที่เมนู Image >> Canvas Size..
- กำหนดค่าตามภาพ..


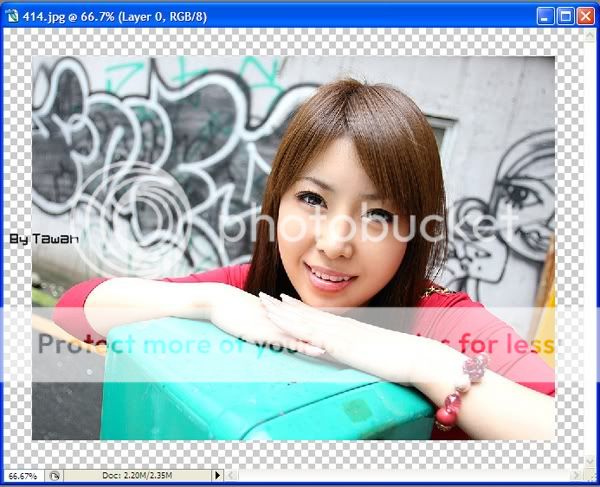
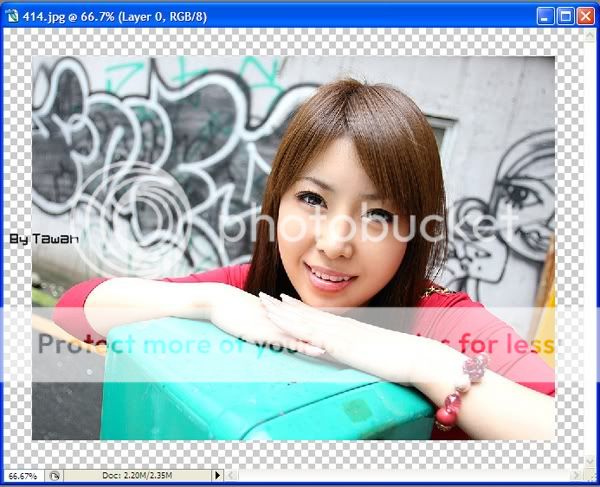
- จะได้ภาพที่มีพื้นหลังประมาณนี้..

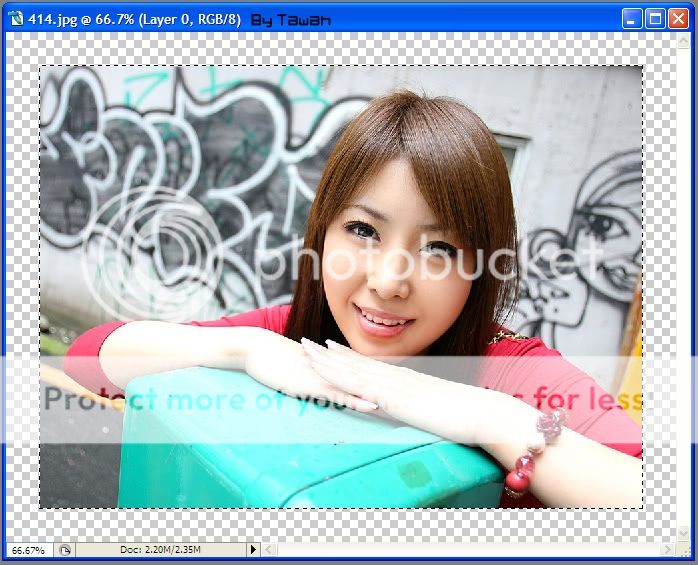
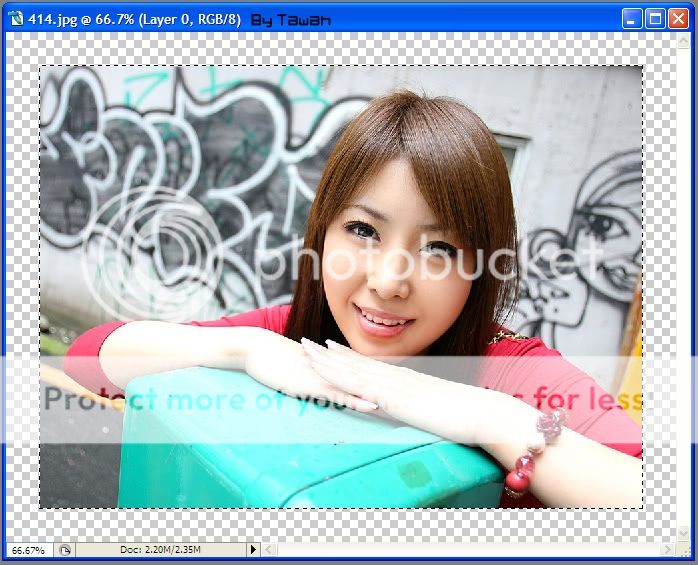
5. กด Ctrl ค้างไว้ แล้วคลิกที่ Layer 0 ตรงที่วงกลมสีแดงเอาไว้ 1 ครั้ง ( เพื่อสร้างเส้น Selection )


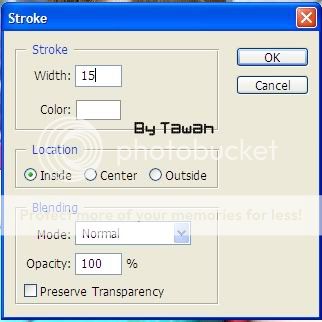
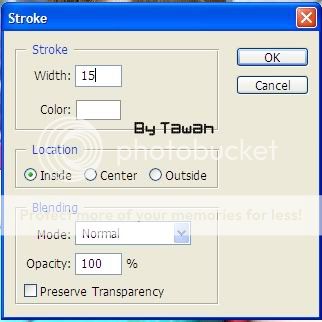
6. ไปที่เมนู Edit >> Stroke
- กำหนดค่าตามภาพ.. ค่า Width: 10-20 ขึ้นอยู่กับขนาดของภาพ ไม่ตายตัว! ( ค่า Width: เป็นขนาดของขอบแสตป์ม )


- คราวนี้.. เราก็ได้ขอบสีขาวๆ ของแสตป์มกันแล้ว

7. ตรงกล่องเลเยอร์ เลือกคลิกแถบ Paths
- แล้วคลิกปุ่ม Make work path from Selection

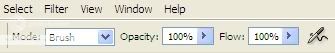
8. เลือกเครื่องมือ Eraser Tool
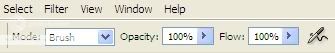
- กำหนดค่าออปชั่นบาร์ ตามภาพ..


9. ไปคลิกที่ Brusher ( ทางด้านขวามือ ) แล้วคลิกอีกครั้งที่ Brush Tip Shape กำหนดค่าตามนี้..
- เลือกบรัช เบอร์ 13 - Diameter 10 px - Hardnes 100% - Spacing 150%

10. คลิกที่ลูกศร ที่มาร์คสีแดงเอาไว้ เลือก Stroke Path..
- จะมีหน้าต่างขึ้นมา ให้กด Ok. ไปได้เลยจร้า..


11. ตอนนี้เรายังทำงานอยู่ที่แถบ Paths ให้คลิกบริเวณที่ว่างๆ 1 ครั้ง
- แล้วกลับมาทำงานที่แถบ Layer แล้วคลิกรูปตัว f เลือก Drop Shadow..


12. กำหนดค่าตามภาพ.. เพื่อสร้างเงาให้แสตป์มของเรา เสร็จแล้วกด Ok.

13. กด Ctrl ค้างไว้ แล้ว กดรูปกระดาษพับพร้อมกัน จะได้ Layer 1


14. คราวนี้.. เราจะสร้างพื้อนหลังเพื่อความโดดเด่นของแสตป์ม
- โดยเปลี่ยน Forground เป็นสีขาว แล้วกด Alt+BackSace เพื่อเทสีขาวลงไป


► เพียงเท่านี้เราก็ได้แสตป์มสวยๆ ด้วยรูปถ่ายของเรากันแล้วน๊า..
► ใครอยากตกแต่งให้แสตป์มของเราดูสมจริง..ก็พิมพ์ข้อความลงไปตามแต่ชอบเลยนะจ๊ะ
( อันนี้เพื่อนๆ คงทำเป็นกันอยู่แล้วเลยขอนุญาติข้ามไปเลยแล้วกัน อิอิ )
► ผลลัพธ์ที่สมบูรณ์ก็จะออกมาประมาณนี้แหละจร้า..




- เลือกเครื่องมือ Crop Tool กำหนดค่า Width:510 และ Height:375 px ตามภาพ..


2. แล้ว Crop บริเวณที่ต้องการ แล้วกด Enter

3. เปลี่ยน Froground เป็นสีดำ และ Background เป็นสีขาว
- แล้วดับเบิ้ลคลิกที่ เลเยอร์ Background เพื่อปลดล็อกรูปกุญแจออกไป จะได้ Layer 0

4. ไปที่เมนู Image >> Canvas Size..
- กำหนดค่าตามภาพ..


- จะได้ภาพที่มีพื้นหลังประมาณนี้..


5. กด Ctrl ค้างไว้ แล้วคลิกที่ Layer 0 ตรงที่วงกลมสีแดงเอาไว้ 1 ครั้ง ( เพื่อสร้างเส้น Selection )


6. ไปที่เมนู Edit >> Stroke
- กำหนดค่าตามภาพ.. ค่า Width: 10-20 ขึ้นอยู่กับขนาดของภาพ ไม่ตายตัว! ( ค่า Width: เป็นขนาดของขอบแสตป์ม )


- คราวนี้.. เราก็ได้ขอบสีขาวๆ ของแสตป์มกันแล้ว

7. ตรงกล่องเลเยอร์ เลือกคลิกแถบ Paths
- แล้วคลิกปุ่ม Make work path from Selection

8. เลือกเครื่องมือ Eraser Tool
- กำหนดค่าออปชั่นบาร์ ตามภาพ..



9. ไปคลิกที่ Brusher ( ทางด้านขวามือ ) แล้วคลิกอีกครั้งที่ Brush Tip Shape กำหนดค่าตามนี้..
- เลือกบรัช เบอร์ 13 - Diameter 10 px - Hardnes 100% - Spacing 150%

10. คลิกที่ลูกศร ที่มาร์คสีแดงเอาไว้ เลือก Stroke Path..
- จะมีหน้าต่างขึ้นมา ให้กด Ok. ไปได้เลยจร้า..


11. ตอนนี้เรายังทำงานอยู่ที่แถบ Paths ให้คลิกบริเวณที่ว่างๆ 1 ครั้ง
- แล้วกลับมาทำงานที่แถบ Layer แล้วคลิกรูปตัว f เลือก Drop Shadow..


12. กำหนดค่าตามภาพ.. เพื่อสร้างเงาให้แสตป์มของเรา เสร็จแล้วกด Ok.

13. กด Ctrl ค้างไว้ แล้ว กดรูปกระดาษพับพร้อมกัน จะได้ Layer 1


14. คราวนี้.. เราจะสร้างพื้อนหลังเพื่อความโดดเด่นของแสตป์ม
- โดยเปลี่ยน Forground เป็นสีขาว แล้วกด Alt+BackSace เพื่อเทสีขาวลงไป


► เพียงเท่านี้เราก็ได้แสตป์มสวยๆ ด้วยรูปถ่ายของเรากันแล้วน๊า..
► ใครอยากตกแต่งให้แสตป์มของเราดูสมจริง..ก็พิมพ์ข้อความลงไปตามแต่ชอบเลยนะจ๊ะ
( อันนี้เพื่อนๆ คงทำเป็นกันอยู่แล้วเลยขอนุญาติข้ามไปเลยแล้วกัน อิอิ )
► ผลลัพธ์ที่สมบูรณ์ก็จะออกมาประมาณนี้แหละจร้า..





ไม่มีความคิดเห็น:
แสดงความคิดเห็น