><((((º> คราวนี้เรามาเปลี่ยนรูปถ่าย เป็น รูปวาดแบบอาร์ตๆ กันบ้างดีกว่า <º))))><
ภาพตัวอย่าง
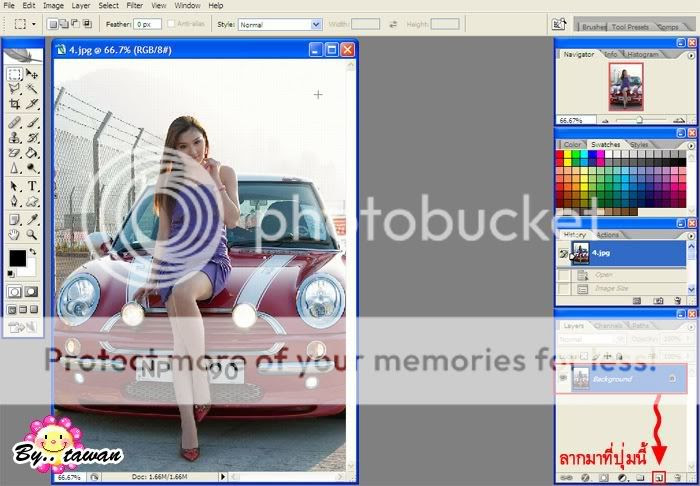
1. เปิดภาพที่ต้องการ ลากเลเยอร์มาวางที่รูปกระดาษพับ เพื่อก๊อปปี้เลเยอร์จะได้เลเยอร์ Background copy




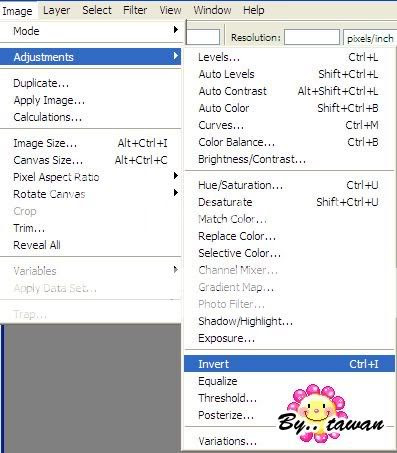
2. ไปที่เมนู Image >> Adjustment >> Invrert หรือ กด Ctrl+I ก็ได้

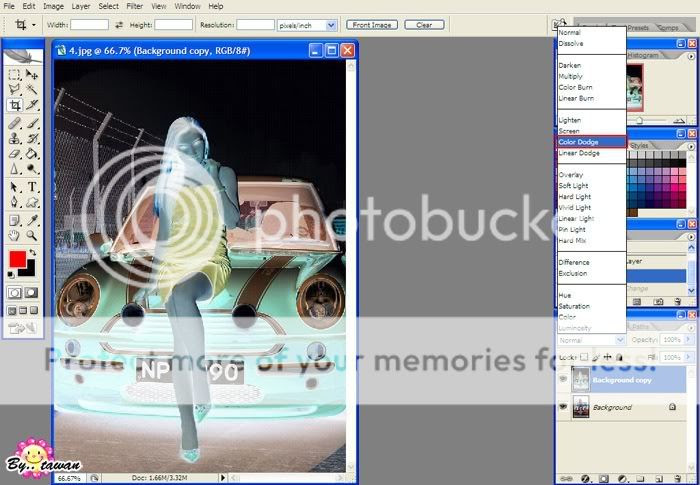
3. เสร็จแล้วเปลี่ยนโหมดเป็น Color Dodge จะได้ภาพแบบเนกาทีฟ

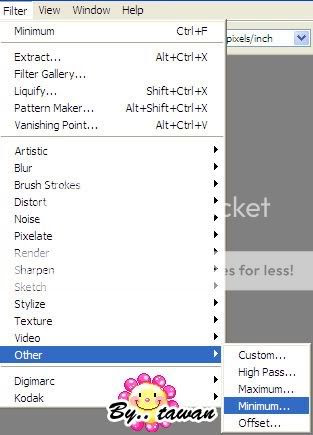
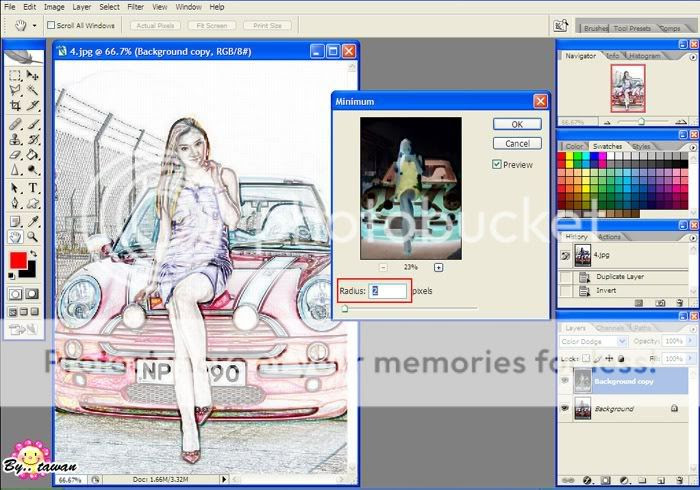
4. ไปที่เมนู Filter >> Other >> Minimum..
- ปรับค่า Radius: ประมาณ 1-2 pixels ก็พอ


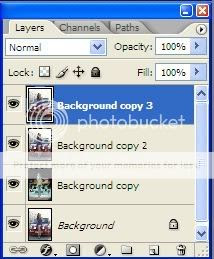
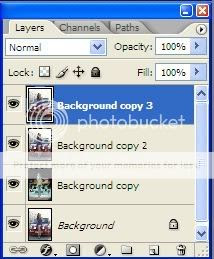
5. กลับมาทำงานที่เลเยอร์ Background แล้วลากไปวางที่รูปกระดาษพับอีกรอบ จะได้เลเยอร์ Background copy 2
- พอได้แล้วให้ลากไปไว้ข้างบนสุด


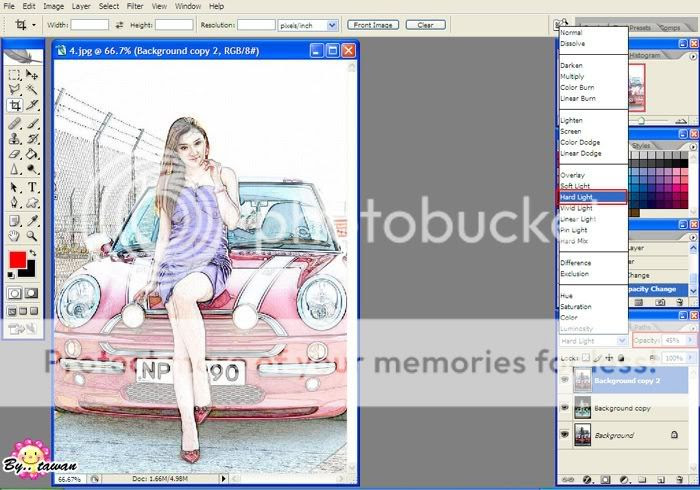
6. คราวนี้ให้เปลี่ยนโหมด Normal เป็น Hard Light
- ลดค่า Opacity ตามเห็นสมควรเลยจ่ะ

7. เหมือนเดิม! กลับมาทำงานที่เลเยอร์ Background
- ลากไปวางที่รูปกระดาษพับ จะได้เลเยอร์ Background copy3 แล้วเอาไปไว้ข้างบนสุด


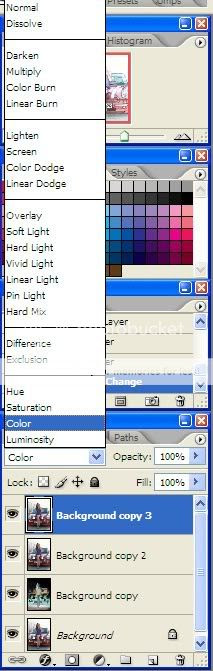
8. เสร็จแล้วเปลี่ยนโหมด Normal เป็น Color

9. ดูแล้วสียังไม่ค่อยสวยสักเท่าไหร่ มาปรับเพิ่มเติมอีกนิดหน่อย (อันนี้..แล้วแต่นะจ๊ะ)
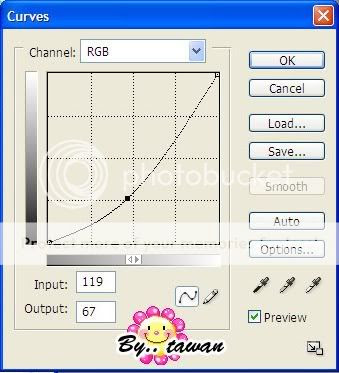
- ให้ไปที่เมนู Image >> Adjustment >> Curves แล้วปรับตามที่ชอบละกันเน้อ..


><((((º> แค่นี้ก็เสร็จแล้วอ่ะ

..ตัวอย่างรูปอื่น..



2. ไปที่เมนู Image >> Adjustment >> Invrert หรือ กด Ctrl+I ก็ได้
3. เสร็จแล้วเปลี่ยนโหมดเป็น Color Dodge จะได้ภาพแบบเนกาทีฟ
4. ไปที่เมนู Filter >> Other >> Minimum..
- ปรับค่า Radius: ประมาณ 1-2 pixels ก็พอ
5. กลับมาทำงานที่เลเยอร์ Background แล้วลากไปวางที่รูปกระดาษพับอีกรอบ จะได้เลเยอร์ Background copy 2
- พอได้แล้วให้ลากไปไว้ข้างบนสุด
6. คราวนี้ให้เปลี่ยนโหมด Normal เป็น Hard Light
- ลดค่า Opacity ตามเห็นสมควรเลยจ่ะ
7. เหมือนเดิม! กลับมาทำงานที่เลเยอร์ Background
- ลากไปวางที่รูปกระดาษพับ จะได้เลเยอร์ Background copy3 แล้วเอาไปไว้ข้างบนสุด
8. เสร็จแล้วเปลี่ยนโหมด Normal เป็น Color
9. ดูแล้วสียังไม่ค่อยสวยสักเท่าไหร่ มาปรับเพิ่มเติมอีกนิดหน่อย (อันนี้..แล้วแต่นะจ๊ะ)
- ให้ไปที่เมนู Image >> Adjustment >> Curves แล้วปรับตามที่ชอบละกันเน้อ..
><((((º> แค่นี้ก็เสร็จแล้วอ่ะ
..ตัวอย่างรูปอื่น..

ไม่มีความคิดเห็น:
แสดงความคิดเห็น