+ สวัสดีจร้า paweena99 ดีจัยจังที่แอบมาดูผลงานเราเรื่อยๆ 
◇◆ ภาพ จิ๊กซอว์ ต่อไม่เสร็จอ่ะ!.. ◇◆
ภาพตัวอย่าง
1. เปิดภาพที่ต้องการ เอาภาพใหญ่ๆ หน่อยนะจ๊ะ..
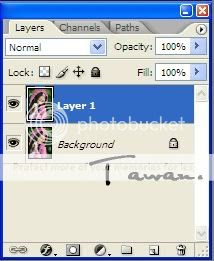
- กด Ctrl+J จะได้ Layer 1

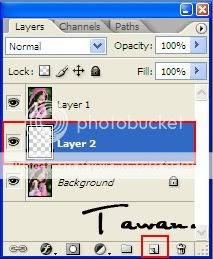
2. คลิกรูปกระดาษพับ จะได้ Layer 2 เสร็จแล้วลากมาไว้ใต้ Layer 1

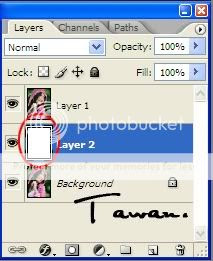
3. ยังทำงานอยู่ที่ Layer 2 นะจ๊ะ
- ไปที่เมนุ Edit >> Fill >> เลือก White แล้วกด OK.
- สังเกตุ Layer 2 จะเปลี่ยนเป็นสีขาวๆ ไปแล้ว..


4. ให้กลับไปทำงานที่ Layer 1
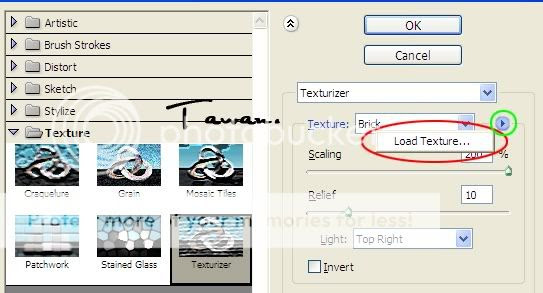
- ไปที่เมนู Filter >> Texter >> Texturizer คลิกปุ่มเพลที่มาร์คสีเขียวเอาไว้น่ะ แล้วไปที่ C:\ / Program Files / Adobe / Adobe Photoshop Cs2 / Presets / Textures / Puzzle.psd ( ซึ่งใน Cs จะมีมาให้อยู่แล้ว )


5. ปรับค่า Sealing 100% และ Relief 30 กด OK. (ไม่ตายตัว อันนี้..เป็นความเล็ก-ใหญ่ ของตัวจิ๊กซอว์ ดูตามความเหมาะสมของภาพเราด้วย)

6. แล้วก็จะได้จิ๊กซอว์แบนี้..

7. ยังสวยได้อีก.. ไปที่เครื่องมือ Pen Tool หรือ Magnetic Lasso Tool ก็ได้ แล้วแต่ใครจะถนัดอะไร
- ติ๊กแถบข้างบนตามภาพด้วย


8. ค่อยๆ วาดตามรอยตัวจิ๊กซอว์ (เอาแบบเนียนๆ หน่อยนะ)
- แล้วกด Ctrl+ Enter เพื่อสร้างเส้น Selection จะได้ประมาณนี้..

9. แล้วเลือกที่เมนู Edit >> Cut
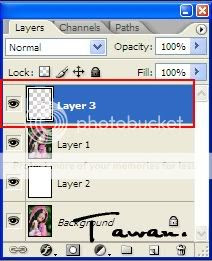
- แล้วก็ Edit >> Paste อีกที จะได้ตัวจิ๊กซอว์หลุดออกมาแล้ว! พร้อมมี Layer 3 โผล่ขึ้นมาด้วย..


10. ไปที่เมนู Edit >> Free Transform เพื่อหมุนให้ตัวจิ๊กซอว์มันดู "เกอะกะ" สักนิด แล้วกดปุ่ม Enter

11. คราวนี้เรามาใส่เงาให้ตัวจิ๊กซอว์เพิ่มความสมจริงกัน..
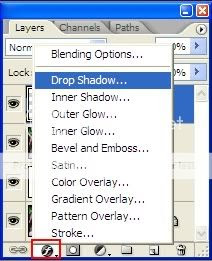
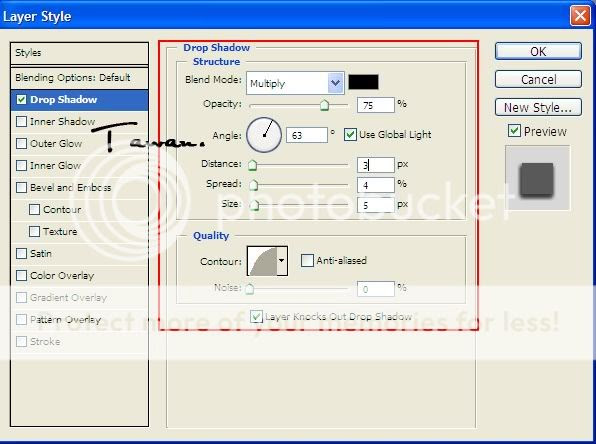
- คลิกตรงทีีมาร์คสีแดงไว้ เลือก Drop Shadow.. ปรับเงาตามชอบอะจ่ะ


☆★ สำเร็จ-เสร็จสิ้น-สวัสดีจร้า..



- กด Ctrl+J จะได้ Layer 1
2. คลิกรูปกระดาษพับ จะได้ Layer 2 เสร็จแล้วลากมาไว้ใต้ Layer 1
3. ยังทำงานอยู่ที่ Layer 2 นะจ๊ะ
- ไปที่เมนุ Edit >> Fill >> เลือก White แล้วกด OK.
- สังเกตุ Layer 2 จะเปลี่ยนเป็นสีขาวๆ ไปแล้ว..
4. ให้กลับไปทำงานที่ Layer 1
- ไปที่เมนู Filter >> Texter >> Texturizer คลิกปุ่มเพลที่มาร์คสีเขียวเอาไว้น่ะ แล้วไปที่ C:\ / Program Files / Adobe / Adobe Photoshop Cs2 / Presets / Textures / Puzzle.psd ( ซึ่งใน Cs จะมีมาให้อยู่แล้ว )
5. ปรับค่า Sealing 100% และ Relief 30 กด OK. (ไม่ตายตัว อันนี้..เป็นความเล็ก-ใหญ่ ของตัวจิ๊กซอว์ ดูตามความเหมาะสมของภาพเราด้วย)
6. แล้วก็จะได้จิ๊กซอว์แบนี้..
7. ยังสวยได้อีก.. ไปที่เครื่องมือ Pen Tool หรือ Magnetic Lasso Tool ก็ได้ แล้วแต่ใครจะถนัดอะไร
- ติ๊กแถบข้างบนตามภาพด้วย
8. ค่อยๆ วาดตามรอยตัวจิ๊กซอว์ (เอาแบบเนียนๆ หน่อยนะ)
- แล้วกด Ctrl+ Enter เพื่อสร้างเส้น Selection จะได้ประมาณนี้..
9. แล้วเลือกที่เมนู Edit >> Cut
- แล้วก็ Edit >> Paste อีกที จะได้ตัวจิ๊กซอว์หลุดออกมาแล้ว! พร้อมมี Layer 3 โผล่ขึ้นมาด้วย..
10. ไปที่เมนู Edit >> Free Transform เพื่อหมุนให้ตัวจิ๊กซอว์มันดู "เกอะกะ" สักนิด แล้วกดปุ่ม Enter
11. คราวนี้เรามาใส่เงาให้ตัวจิ๊กซอว์เพิ่มความสมจริงกัน..
- คลิกตรงทีีมาร์คสีแดงไว้ เลือก Drop Shadow.. ปรับเงาตามชอบอะจ่ะ
☆★ สำเร็จ-เสร็จสิ้น-สวัสดีจร้า..

ไม่มีความคิดเห็น:
แสดงความคิดเห็น